
Empathy-led Video Management System Design
Comprehensive security monitoring dashboard for optimised video operations
Client
Oneberry Technologies Pte Ltd
Date
Designed 2022
Service
Ethnolographic Research
UX Design
Design Strategy
Brand Design/ Style Guide
User Interface Design
Challenge
Multiple video surveillance systems at various premises managed differently, causing confusion
Outcome
Design of a Central Video Management System to enhance operational efficiency
Introduction
Oneberry Technologies is a provider of security & surveillance technology solutions in Singapore. Founded in 2003, Oneberry has since offered technology solutions in video analytics and cyber security to both public and private sectors. The company is also a Graded "A" Security Agency by Singapore Police Licensing Regulatory Department.
One of Oneberry's client needs help in creating a Centralised Video Management System (CVMS). Client X deploys multiple video surveillance systems at various locations for their security and operations. The reason for this patchwork system is due to different project contracts being handled by different departments at different time periods. Each contracted video surveillance system has their own video management system and servers. Over time, the multiple locations and sites have separate sub-video management systems and servers. This has created an operational nightmare.

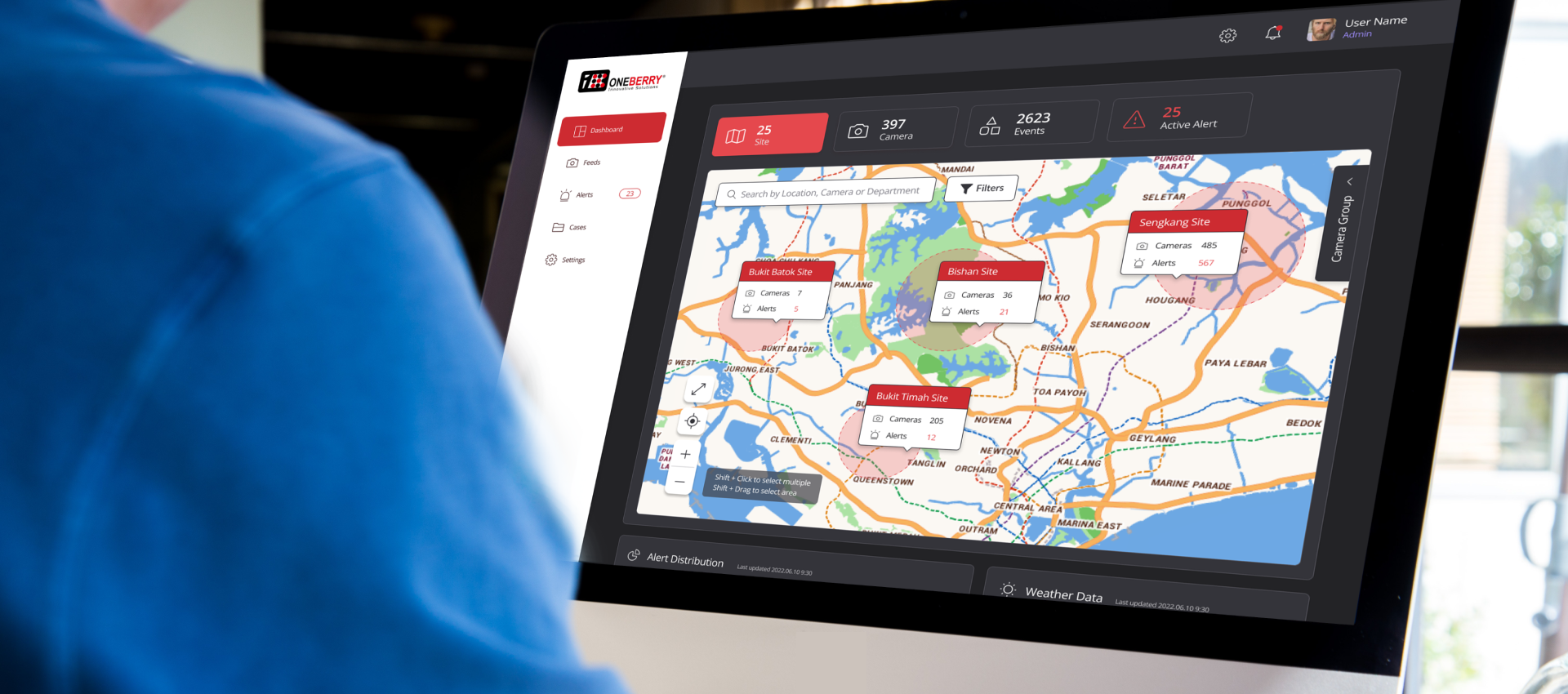
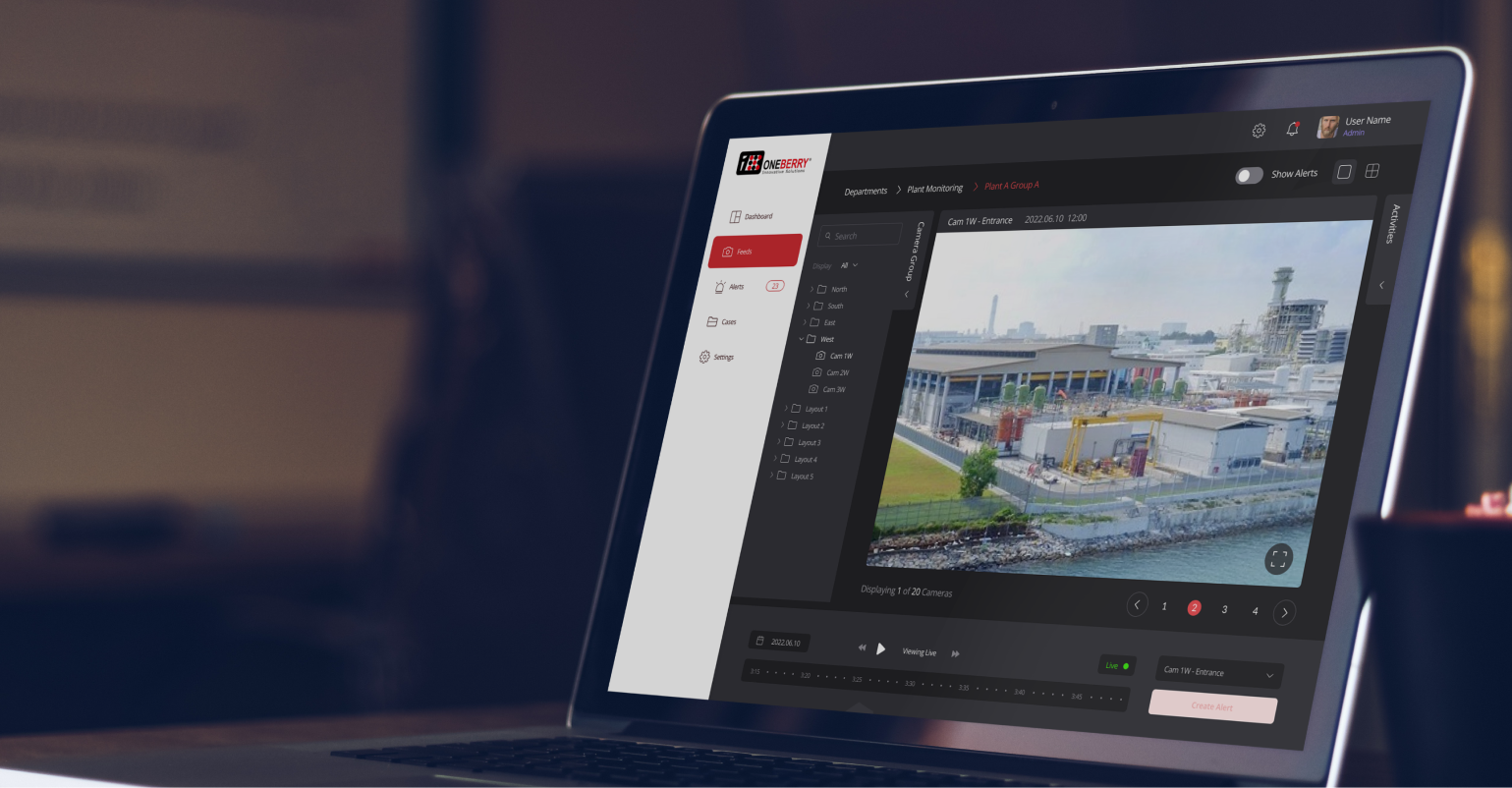
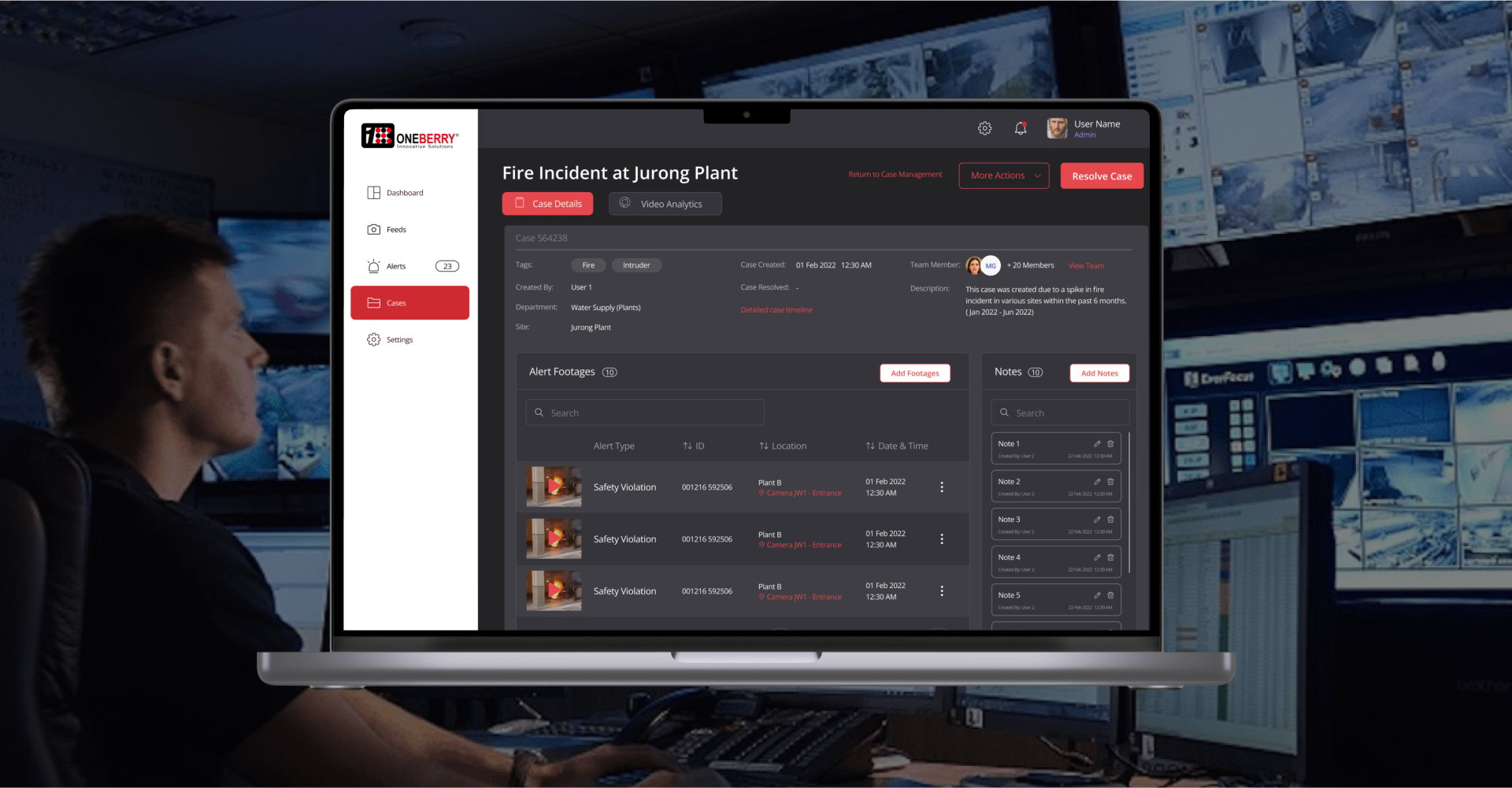
Seamless CVMS Dashboard
Project Overview
For this project, we worked closely with our technology partner, NexStack. We focused on the design while NexStack did the development of the CVMS. The team was given two months to come up with a working design prototype of the CVMS.

Design sprint planning and breakdown
Design Strategy
01 Ethnographic Study
Access to the end user was difficult due to time constraints. So, we did the next best thing. To empathise with the end users, we conducted an Ethnographic Study alongside our own desk research on available video management softwares in the market.
An ethnography study is a qualitative research method for learning first-hand about the behaviour and interactions of people with a particular context. In this case, we went down to Oneberry’s operational base to observe the security personnel interacting with the video management system. Through observing and interviewing users, we get a better understanding of their processes, goals and contexts of use. A deeper understanding of the users will provide a north star for what the users’ objectives are and will give us a design direction.
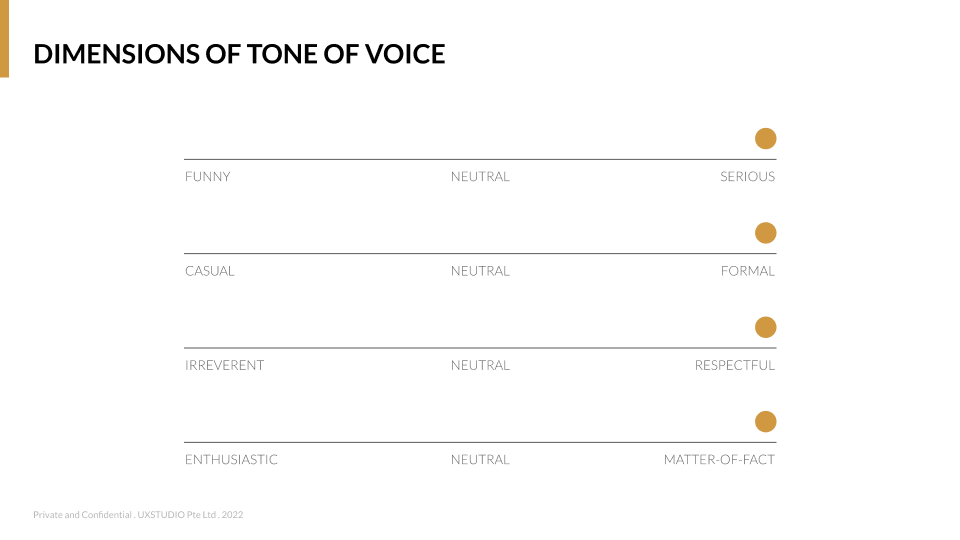
02 Tone of Voice
In UX, the tone of voice is how we communicate the product personality to the users. The way we feel about our message influences how the users will feel about the product messages. According to Nielsen Norman Group, there are 4 dimensions of Tone of Voice. Using these dimensions, we identified what was the most appropriate tone for the CVMS.
We first began byasking what were the target user’s concerns and emotions when using the product. Users are often anxious about whether there’s any security breach. There’s a constant feeling of anticipation ofwhether the evidence was captured.
Then, we asked how we wanted the users to feel when they encountered the CVMS. To lessen the anxieties of the users, the CVMS’ tone of voice is formal and matter-of-fact. The serious and respectful style is meant to reassure the user.

Establishing CVMS product tone of voice
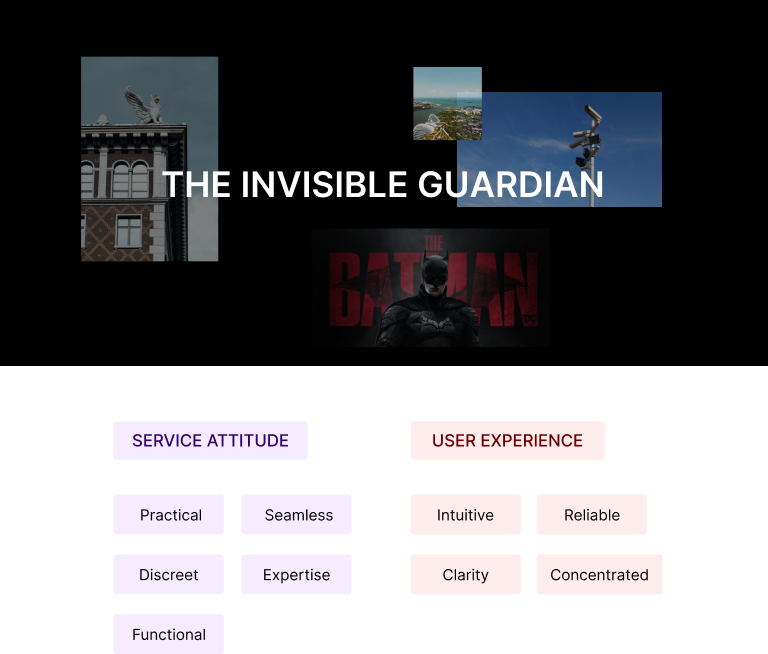
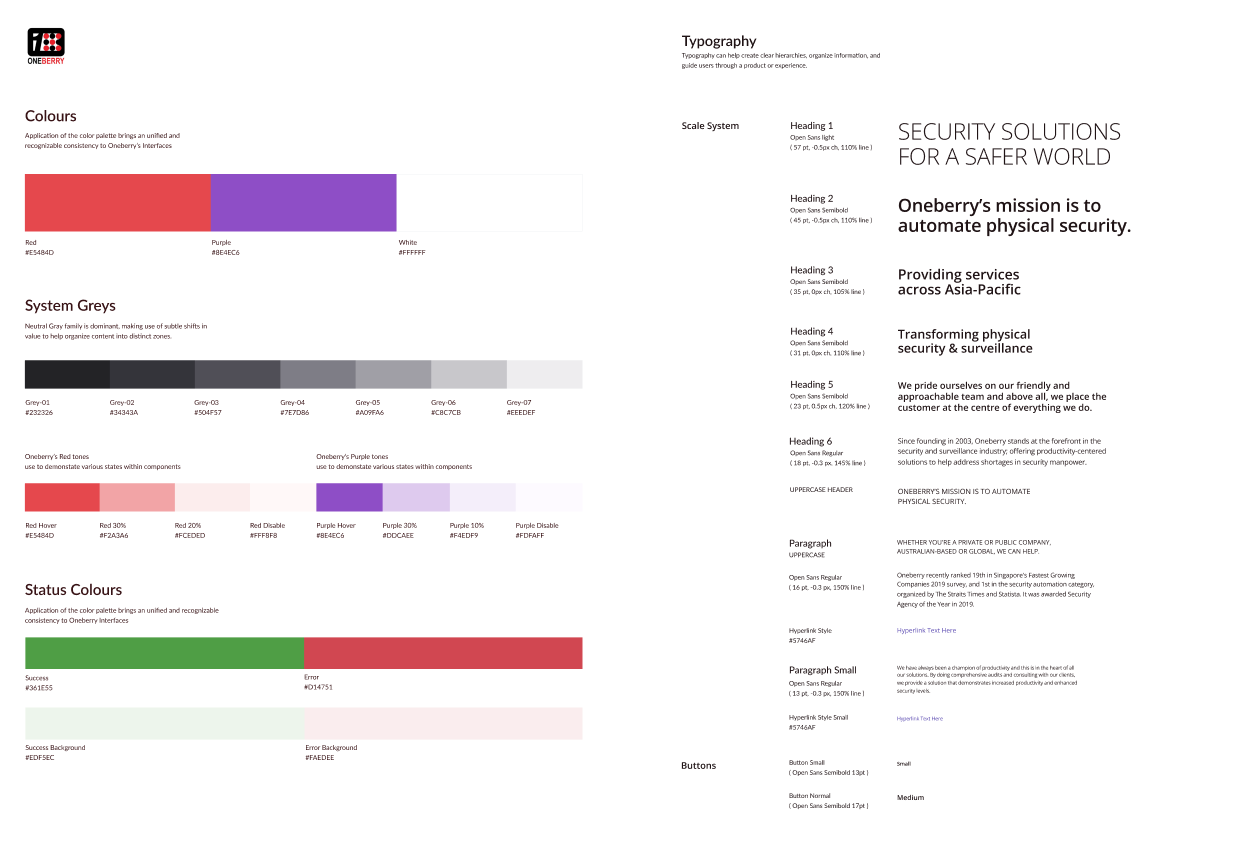
03 Design System
As the client still hasn’t confirmed their branding guidelines, we used Oneberry’s branding guides to anchor the design. Using Oneberry’s black and red colour scheme, the design concept for the CVMS was “Invisible Guardian”, where it exuberates confidence in stealthy guarding and monitoring for safety and peace.

Design concept and product branding

Product branding and component library
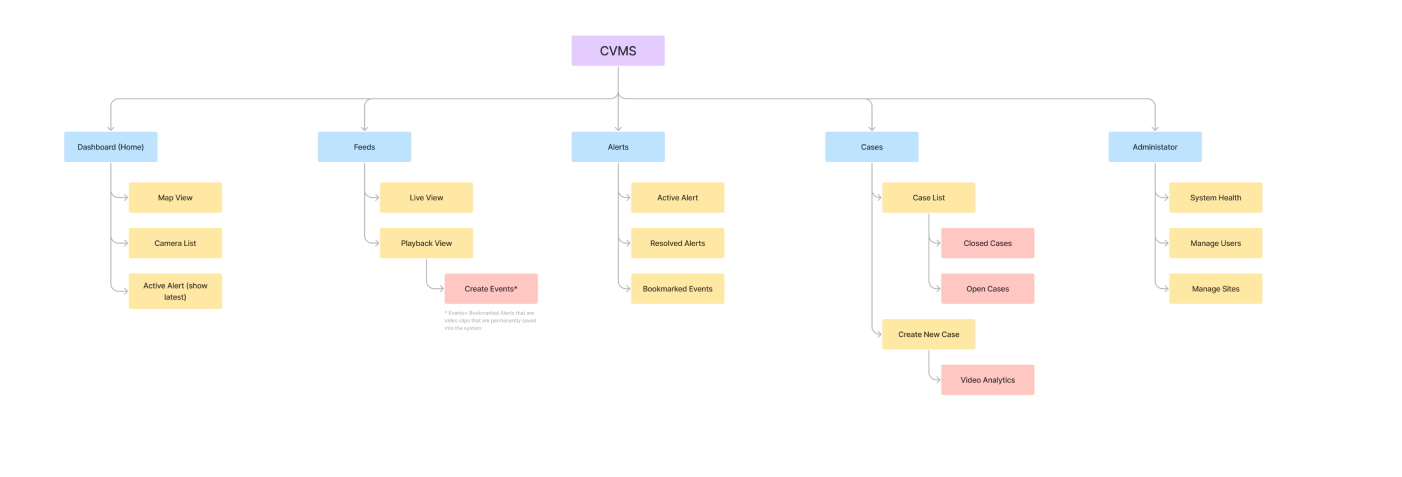
04 Site Map
A UX sitemap is the systemic view of the application on how the pages are linked to one another. This hierarchical diagram helps the designers and users understand the functionality of the application.
Throughout the design sprints, we were constantly updating the CVMS sitemap to ensure that the usability is smooth and seamless. Having a sitemap helps both the designers and developers streamline our collaboration efforts, which potentially saves time.

Planning site heirachy and navigation
Design Outcome
The empathy-design approach using an ethnographic study was one of the drivers towards a successful functional design prototype. By understanding the behaviour and operational logic of the security personnels through participant observations and interviews, we could speculate the use cases of the CVMS for Client X.
This end-to-end product design project was worked on closely with the client and the development team. Before the final designs were handed to our technology partner for development, we had constant feedback cycles to ensure an efficient development workflow. Having a clear sitemap during the progress of the design ensured a seamless navigation of the different functions of the design prototype.
Our team also took the initiative to host a design retrospective/ conclusion to end off phase 1 of this CVMS project. In the session, we discussed what measures were successful and what could be improved in future collaboration. We all agreed that the limitation of this project was usability testing with the end users. If the end users were involved during the design process, it would result in a better design.

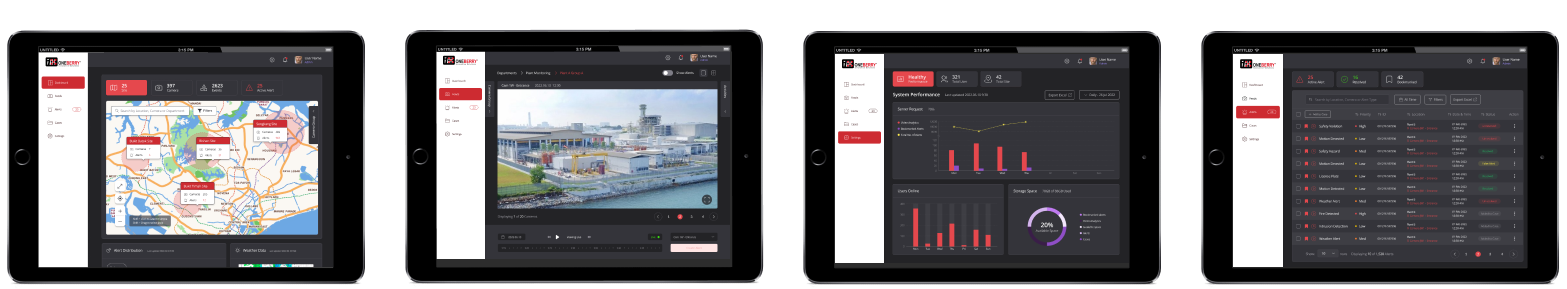
Feature focused UI screens to support end user workflow

Smooth user experience to facilitate in-depth monitoring
Partner with UXStudio
Have an idea in mind? Or questions? Let’s start a conversation and explore new business growth opportunities together.